
Google Forms is a powerful tool that can be used to collect data, conduct surveys, and more. We will learn how we can use Google Form and save the data directly into the Salesforce with direct integration which can bring even more value to the platform, allowing users to seamlessly collect data from Google Forms and store it within the Salesforce database.
To integrate Google Forms with Salesforce, you will need to create a Google Form and then use the Google App Script to send data from the form to Salesforce on form submission. The Salesforce API allows you to access data within your Salesforce account and store information such as contact records, lead data, and more. There are a few different methods that you can use to accomplish this, including custom development or the use of third-party integrations. In this blog, how we can create custom application using Google App Script.
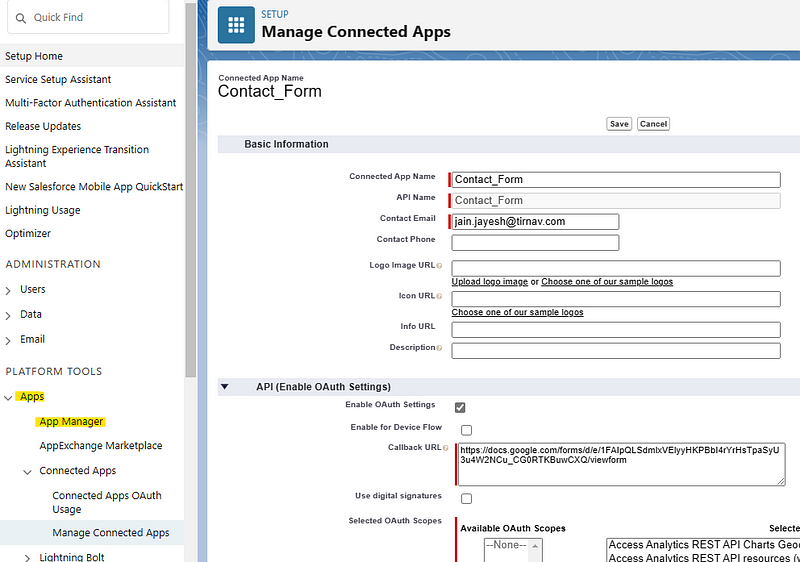
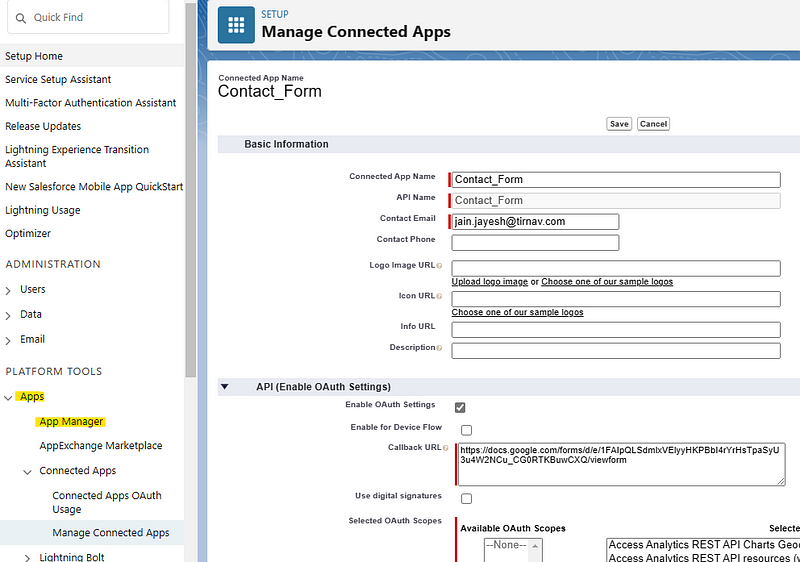
Step 1: Create App in Salesforce
We need to create an app in Salesforce and path to get to this form will be: Setup -> App -> App Manager -> New Connected App — fill the Required Details and Enable Oauth Settings


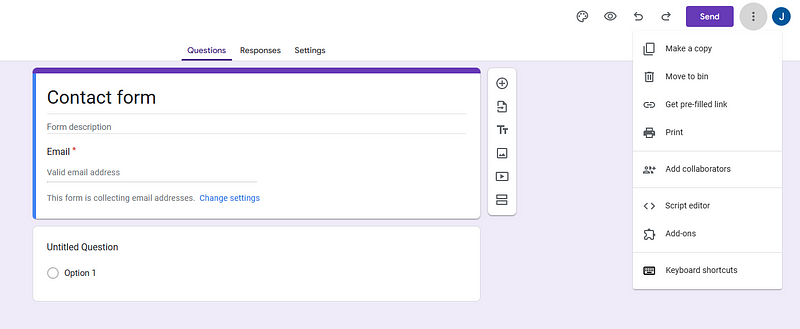
Step 2: Create a new Google Form
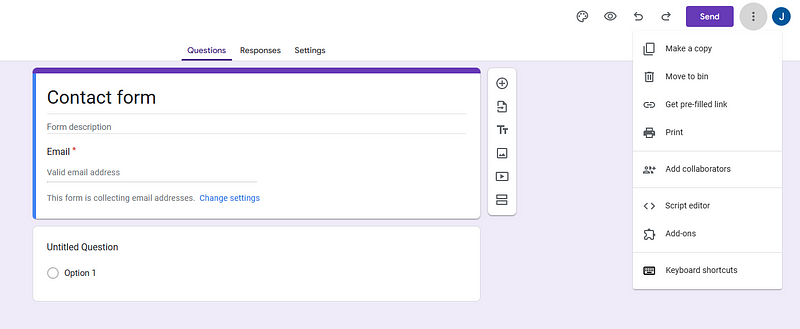
Create a new Google Form and add the data form fields. Once form is design, click on 3 dots button on top of the page next to profile link and then click on Script Editor option.


This is open a Google App Script code editor. Paste the below sample code snippet into the editor and replace the credentials.
//Authorize & get Token
const auth_url = "https://login.salesforce.com/services/oauth2/authorize";
const token_url = "https://login.salesforce.com/services/oauth2/token";
function onSubmit() {
var form = FormApp.getActiveForm();
var allResponses = form.getResponses();
var latestResponse = allResponses[allResponses.length - 1];
var response = latestResponse.getItemResponses();
var payload = {};
for (var i = 0; i < response.length; i++) {
var question = response[i].getItem().getTitle();
var answer = response[i].getResponse();
payload[question] = answer;
}
//to get access token and instance url
const salesforceTokenData = getSalesforceToken();
const salesforce_payload = Utilities.jsonStringify({
'FirstName': payload.FirstName,
'LastName': payload.LastName,
'Phone': payload.Phone,
'Email': payload.Email,
'Description': payload.Description
});
var contentType = "application/json; charset=utf-8";
var feedUrl = salesforceTokenData.instance_url + "/services/data/v48.0/sobjects/Contact" + "?_HttpMethod=POST";
var response = UrlFetchApp.fetch(feedUrl, { method: "POST", headers: { "Authorization": "Bearer " + salesforceTokenData.access_token },
payload: salesforce_payload, contentType: contentType });
}
function getSalesforceToken() {
//Salesforce Information
const grant_type = 'password'
const client_id = '<client id from Salesforce Connected app>';
const client_secret = '<client secret from Salesforce Connected app>';
const salesforce_username = encodeuri('<salesforce login user>');
const salesforce_password = encodeURI('concatinated string of user password and Security token');// Combination of Password and Security token
var payload = {
'grant_type': grant_type,
'client_id': client_id,
'client_secret': client_secret,
'username': salesforce_username,
'password': salesforce_password
};
var options = {
'method': 'post',
'payload': payload
}
var results = UrlFetchApp.fetch(token_url, options);
var json = results.getContentText();
var data = JSON.parse(json);
return { 'access_token': data.access_token, 'instance_url': data.instance_url }
}
getSalesforceToken() will authorize and return the instance url and the Bearer token.
Since, we are collecting the Contact information, the object in the URL is Salesforce “Contact” object.
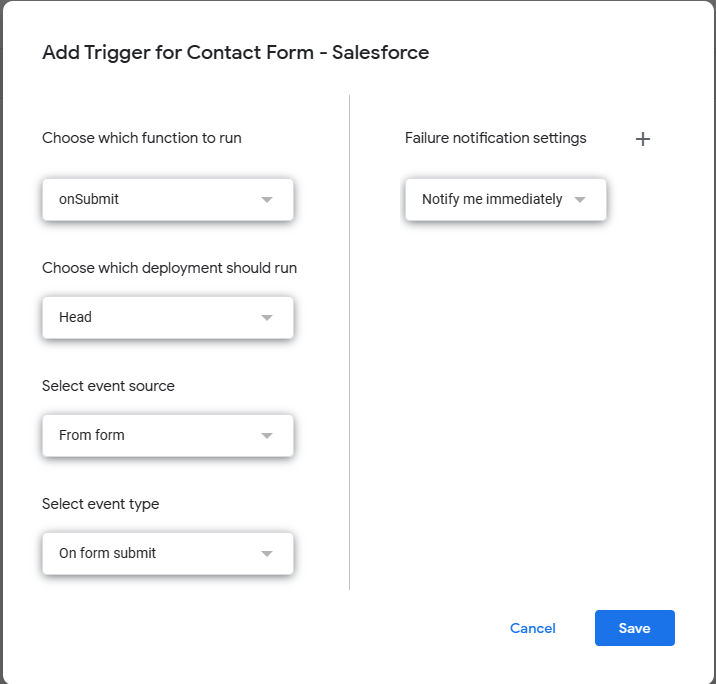
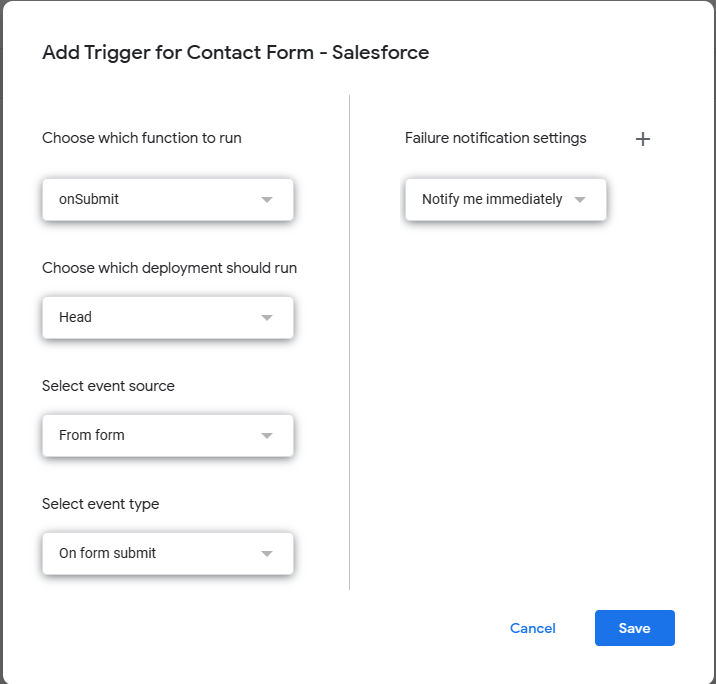
Now, we need to connect the onSubmit() when the form is submitted. To do that, we need to create the Trigger in Google App Script as below:


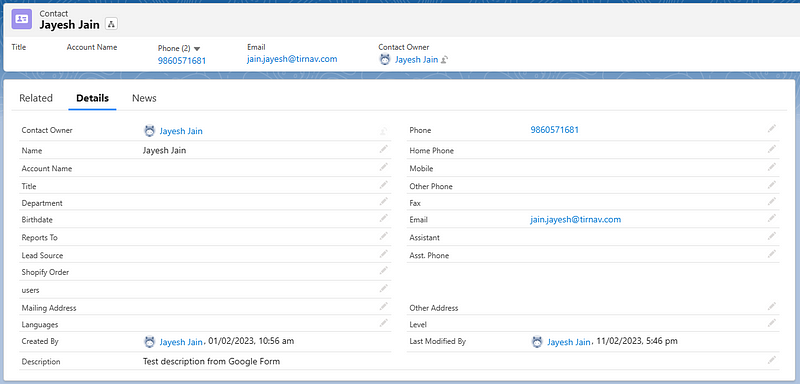
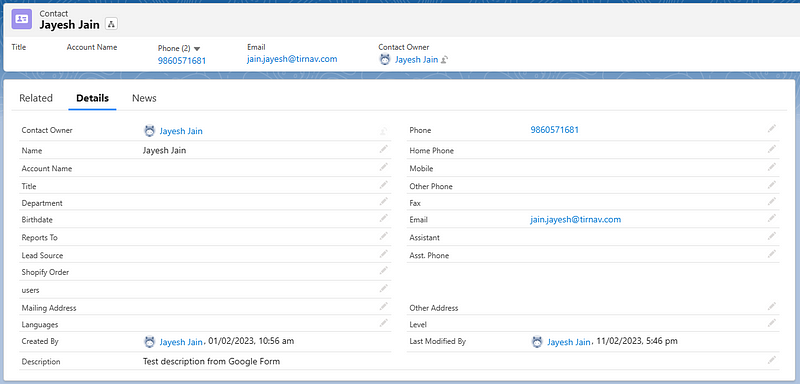
Now, its time to test the Form and see the data in Salesforce.
As we can see, the email, First & Last Name are mandatory field in Contact Standard Object, so we had to have those field in the Google Form.


Thats it. Its so easy to integrate Salesforce not only with Google Form but also services like your e-commerce store, ERP system and other 3rd party apps.
There are many no-code automation tool like Zapier, Integromat that have pre-built application that can do similar stuff for basic scenario.
But, if you are looking for some custom integration for complex scenario, Tirnav Solutions can help you with Salesforce integration. Tirnav Solutions is a digital agency focus on niche technology like Java, Salesforce & MERN stack and has good expertise on Salesforce Apex, LWC, Aura Component, VisualForce, Trigger, Workflow and many others.
View our complete service offering here: https://tirnav.com/tirnav_solution.pdf
React out to us on [email protected] / [email protected] for any of your Java, Salesforce or NodeJS requirement.




